举个例子:我绘画了一颗“OK“按钮并转换为按钮类的元件,当我要再做一个“Cancel”按钮时,我就要把刚才那个“OK”按钮从文档库拖进画布,打散,然后把文本“OK”改为“Cancel”,再转成元件。像这样子的操作也许我们压根就没必要将它们转成元件,因为如果我们要做很多按钮,那文档库就会有很多这样子的元件。 而动态元件是什么概念呢?就是我只需要从库里面把这按钮拖出来,然后就可以在“元件定义”面板里面改变这个按钮上的文字、长和宽、以及鼠标移入、按下等属性,但这个元件在库里面只存在一个,这就是我所说的动态元件。如果你对此还不太理解,那你可以点击“Window”菜单下的“Common Library”开启公用库,里面就放着一些这种类型的元件。 了解动态元件用来做什么以后,我们就可以开始制作了。 1.首先我们绘制一颗按钮的四种状态:“正常状态”、“鼠标移入状态”、“鼠标按下状态” 和 “禁用状态”

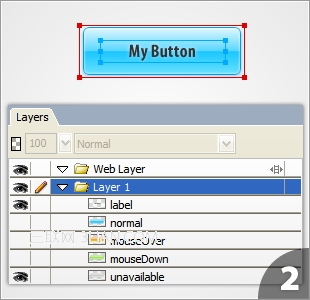
2.然后我们把这些按钮背景图的坐标设为统一,让它们重叠在一起,再将它们全部选中,按F8键转为一个图形类元件,进入这个元件的编辑状态, 加入按钮文本,并给每张状态图进行命名(如下图)

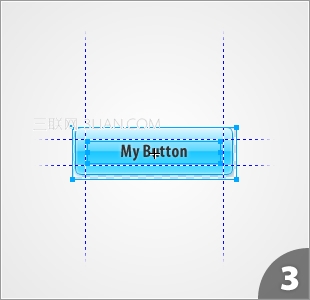
3.第2步操作要注意几点: - 开启“九宫智能缩放”,将拉伸区域设定在文本框外部; - 文本框的宽度要等于按钮背景图宽度减去缩放区域宽度,并设置文本居中显示; - 按钮背景图最好平面化为位图,避免在缩放时出现路径开拆(但不平面化也可以保持图形缩放时的质量不会损失); - 将不需要显示的状态图进行隐藏(去掉图层前面的眼睛图标);

4.在文档库中选中刚才创建的元件,点击右上角的菜单按钮,选择“保存到公用库”,在弹出的对话框中选择保存,默认的路径是: X:Documents and SettingsUserNameApplication DataAdobeFireworks CS3Common LibraryCustom Symbols

5.在“命令”菜单中点击“创建元件脚本”;

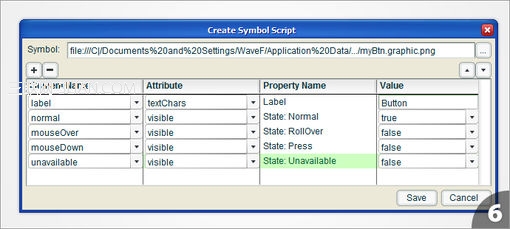
6.在“创建元件脚本”对话框中选择打开刚才保存的PNG文件,并按照下图设置动态元件的属性,最后点击保存:

7.现在随便新建一个文档,在公用库的自定义目录中将自制的动态元件拖进画布,再在“Window”菜单下点击“Symbol Properties” (元件属性) 简单设置一下就可以在场景上创建多个不同状态、不同标签文字的按钮了。
